In today’s digital age, where online visibility is key to the success of any business, search engine optimization (SEO) plays a crucial role in driving organic traffic to your website. And when it comes to SEO, one of the most important factors that Google considers for ranking websites is Core Web Vitals.
What are Core Web Vitals?
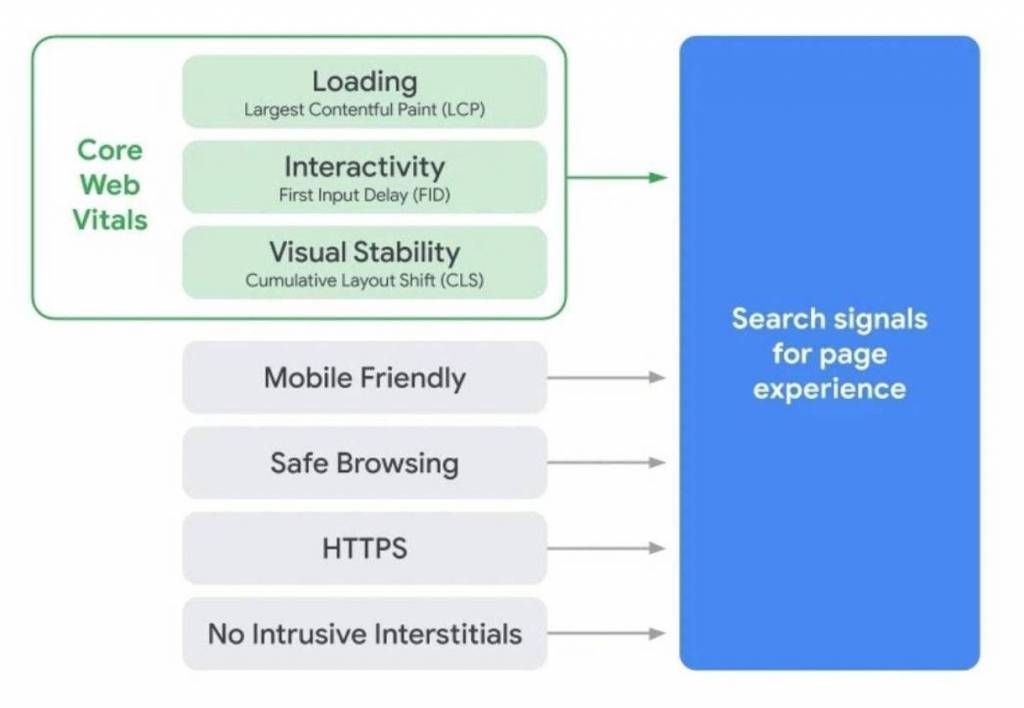
Core Web Vitals are a set of specific factors that Google uses to measure the user experience on a website. These factors include loading speed, interactivity, and visual stability, all of which contribute to the overall user experience. Google has identified three main metrics that make up Core Web Vitals:
Largest Contentful Paint (LCP) – measures loading performance.
First Input Delay (FID) – measures interactivity.
Cumulative Layout Shift (CLS) – measures visual stability.
Why are Core Web Vitals important for SEO?
Google has made it clear that Core Web Vitals are going to be a ranking factor starting in May 2021. This means that websites that provide a better user experience, as measured by Core Web Vitals, are more likely to rank higher in search engine results. By focusing on improving these metrics, you can not only enhance the user experience on your website but also boost your SEO efforts.
How to improve Core Web Vitals
Now that you understand the importance of Core Web Vitals for SEO, let’s explore some strategies to improve these metrics on your website:
Optimize Loading Speed (LCP)
One of the best ways to improve Largest Contentful Paint is by optimizing your website’s loading speed. This can be achieved by minimizing server response time, leveraging browser caching, compressing images, and reducing the number of HTTP requests. Tools like Google PageSpeed Insights and GTmetrix can help you identify areas for improvement.
Enhance Interactivity (FID)
To improve First Input Delay, focus on reducing the time it takes for your website to respond to user interactions. This can be done by optimizing JavaScript code, deferring non-essential scripts, and minimizing third-party scripts. By improving interactivity, you can provide a smoother user experience on your website.
Optimize Visual Stability (CLS)
Cumulative Layout Shift measures how stable the content on your website is as it loads. To optimize visual stability, avoid inserting new elements above existing content, ensure that ads and images have reserved spaces, and use CSS animations with care. By minimizing unexpected layout shifts, you can enhance the overall user experience and improve your Core Web Vitals.
Monitor and Test Regularly
Improving Core Web Vitals is an ongoing process, and it’s essential to monitor and test your website regularly to ensure that these metrics are meeting Google’s standards. Use tools like Google Search Console and Chrome DevTools to track your progress and make necessary adjustments to enhance the user experience on your website.
Conclusion
Core Web Vitals are a critical aspect of SEO that can have a significant impact on your website’s ranking in search engine results. By understanding these metrics and implementing strategies to improve loading speed, interactivity, and visual stability, you can enhance the user experience on your website and boost your SEO efforts. Remember, providing a seamless user experience is key to driving organic traffic and achieving online success.